感情から表情を作れる絵文字を作った
感情から表情を作れる絵文字、VariEmojiというものを作りました。
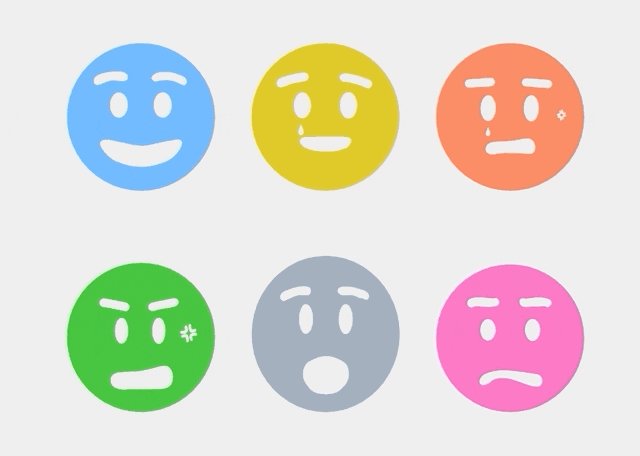
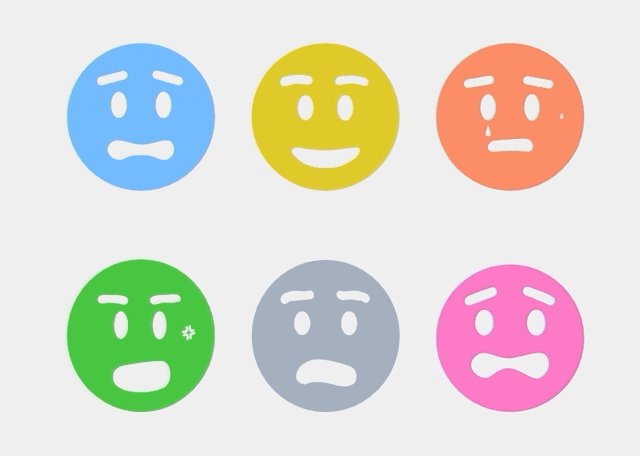
6つの基本感情(喜び、悲しみ、怒り、驚き、嫌悪、恐怖)を操作して、怒ってるけどちょっと笑っていたり、通常の絵文字になさそうな表情を作ることができます。

フォントはここから試せます。
今回はこのフォントの作った過程と、使い方を説明します。
はじめに
この絵文字のベースとなっているのは、Variable Fontというフォント仕様になります。
Variable フォントは幅、太さ、スタイルごとに個別のフォントファイルを用意するのではなく、書体のさまざまなバリエーションを1つのファイルに組み込むことができる OpenType フォント仕様の進化版です。
引用:Variable フォントガイド - CSS: カスケーディングスタイルシート | MDN
VariEmojiは😐(U+1F610)のスタイルのバリエーションとしていろいろな表情を割り当てています。
Variable + Emoji で VariEmoji という名前にしているのですが、捻りがなさすぎてピンときてないです。もし他にいいのが出れば変えたいです。
作った経緯
このフォントを作る1週間前に小ネタ的なVariable Fontを作ったところ少しウケまして、以前から「ユニコードの規格にない絵文字を作りたい」という気持ちがぼんやりとあったこともあり、絵文字をVariable Fontで作ることにしました。
フリーザが変身するバリアブルフォントを作りました。#Frieza #variablefont pic.twitter.com/nmFF9A22br
— のだ (@juuunnnk) 2020年7月5日
Variable FontはAxis(変化の軸)を設定することでパラメータを変化させることができます。
フリーザの時は一つの軸しか使用してなかったですが、Variable FontはWeightやWidthのように軸を複数設定することができます。今回の場合はその仕様を最大限活用したかったので6つの感情を軸にすることにしました。

引用元:Introducing OpenType Variable Fonts
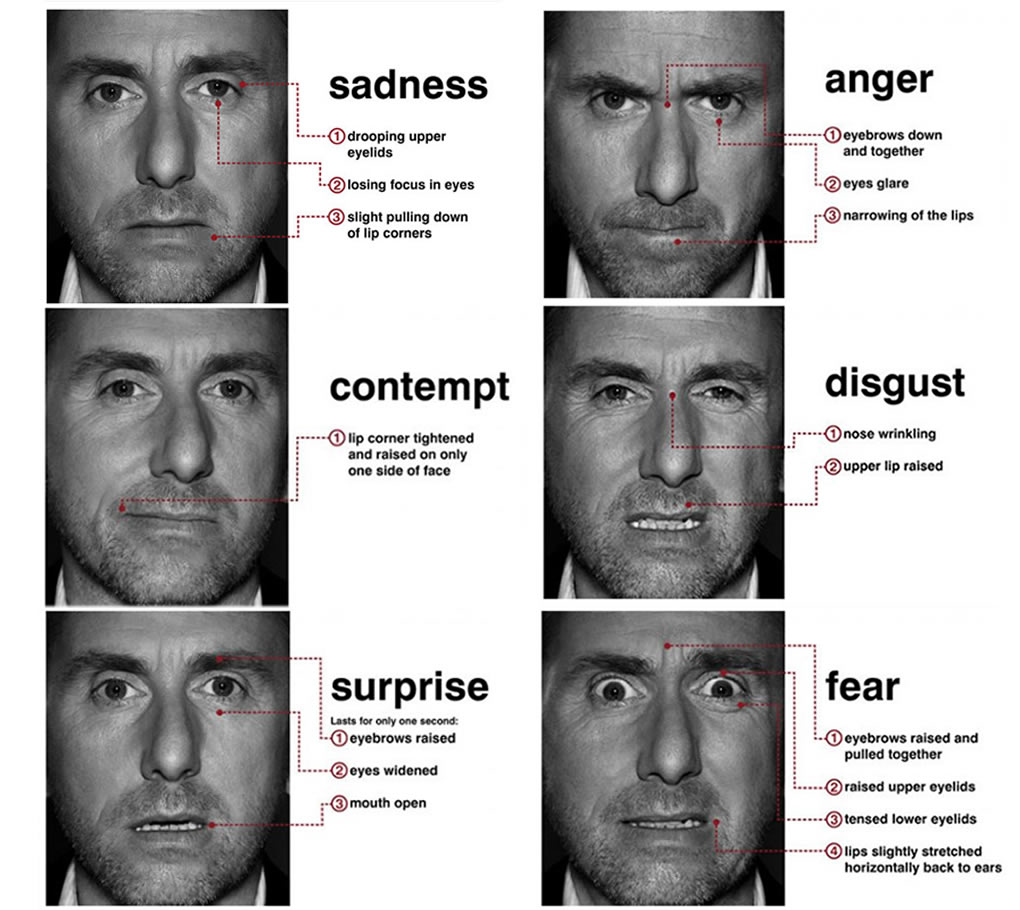
なお、今回の6つの基本感情というのは、心理学者のポール・エクマンの理論にそって作成してます。(エクマン理論の感情と表情の関係は、厳密には文化圏によって異なるようなのですが、絵文字ということで今回はそこまで考慮してません。)

参考:It’s all in the _____(Embodiment)emotionalconnectionblog.wordpress.com
制作方法
自分はGlyphsを使ってVariable Fontを作ってます。Glyphs以外のフォント作成のソフトを使ってないので比較できないのですが、GlyphsはパスデータをIllustratorからコピペできたりするので楽です。
大まかに作業内容をかくと、下記の内容になります。
- 極値となる形状の作成
- Glyphsで形状をベースにパスを調整
- Glyphsで軸・パラメータの設定
- variable font書き出し
作業として一番時間がかかるのは2の部分で、ここでパスが綺麗になっていないと4の書き出しで苦労します。
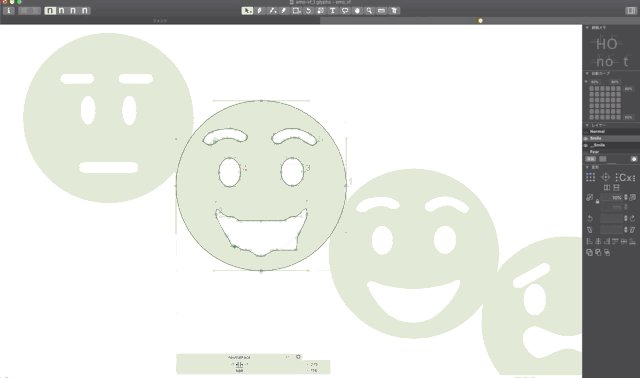
1. 極値となる形状の作成
はじめに極値となる部分のパスをイラレで作りました。今回の場合、Normalと6つの感情のあわせて7つ作ります。


顔のパーツの共通化をしてます。基本的には眉、目、口で構成されていて、「悲しみ」と「怒り」の表情には顔以外の涙や💢マークを足しました。
2. Glyphsで形状をベースにパスを調整
目標とする形状ができたらGlyphsに持ってきます。通常のフォントと異なりVariable Fontを作る際には異なる軸の値同士でパスの数を合わせるように気を付けないといけないです。
具体的には、NormalのパスをベースにしてJoyの表情にしていかないといけません。

After Effectsなどでモーフィングのアニメーションを作ったとこがある人ならイメージがつきやすいと思います。
3. Glyphsで軸・パラメータの設定
(Glyphsの仕様かもですが、)Variable Fontは軸が6つまでしか設定できないようです。
Variable Fontには元々、Weight、Width、Ilatic、Slantと軸が設定できるようになっていますが、独自の名前の軸の場合はVirtual Masterの設定が必要になり、軸の名前は4文字の英字で構成しないといけないです。今回の場合はそれぞれ下記のように設定しております。
- Joy
JOYY0 ~ 900 - Sad
SADD0 ~ 900 - Angry
ANGR0 ~ 900 - Surprise
SPRS0 ~ 900 - Disgust
DGST0 ~ 900 - Fear
FEAR0 ~ 900

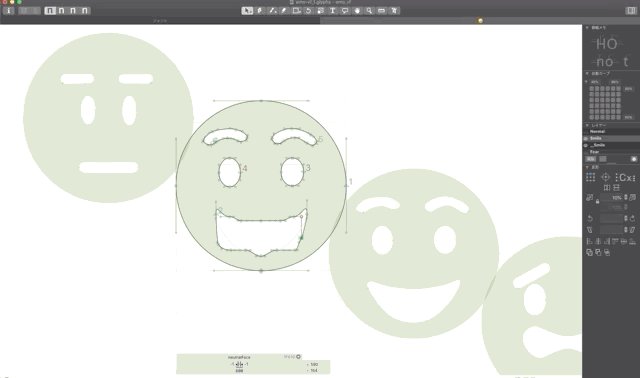
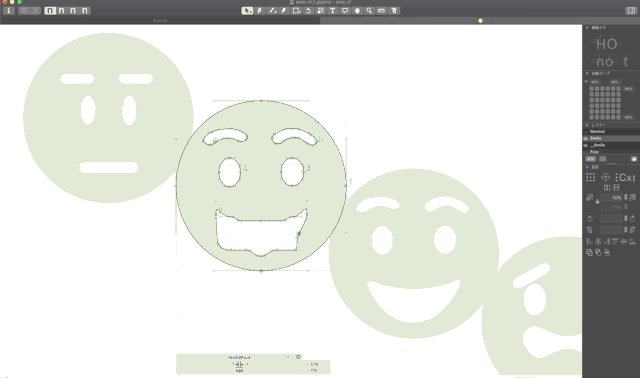
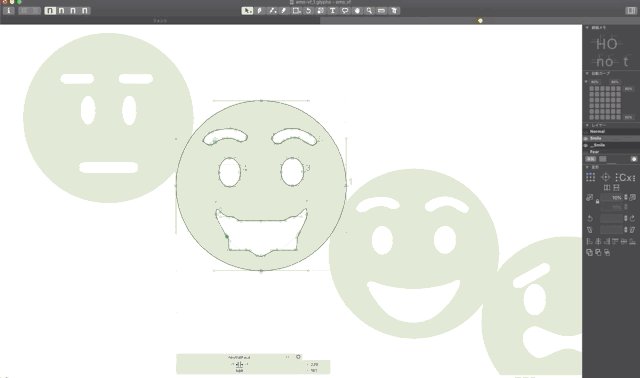
気付いたら「だんご7兄弟」がいたGlyphsの画面
4. Variable Font書き出し
設定できたら、GlyphsからFontの書き出しをします。前述の通り、パスの数が合っていなかったり、パスのカーブが綺麗でないとVariable Fontとして書き出しができません。
基本的にはGlyphsのサイトに必要な設定など細かく載っているので、より詳しく知りたい方はこちらを参考にしてください。
ちなみに自分がつまずいた時はこの辺が参考になりました。
Variable font won't export due to TrueType curves
Too many inflections
使い方
ブラウザで使う場合、CSSのfont-variation-settingから軸を指定することで使用できます。
仕様としてVariEmojiの感情の軸の値は0 ~ 900まで設定できるようにしていますが、デモではそれぞれの最大値を500までにしてます。と言うのもあまり大きい値同士を組み合わせると簡単に表情が崩れてしまったので。

body {
font-family: "variemo";
font-variation-settings: 'JOYY' 900, 'SADD' 900, 'ANGR' 900, 'SPRS' 0, 'DGST' 0, 'FEAR' 900;
color: #37b6db;
}
使用例
このfontの良さをあげるとするならば、構成がシンプルなのと実装がしやすいことかと思ってます。 Variable Fontに対応している環境であれば、すぐにパラメータで絵文字を作れます。
そんな訳でおまけとしてこのVariEmojiの使用例のdemoを2種類作ってみました。あくまで実験的なものですので、実際に有効性があるかどうかは大目にみてください。
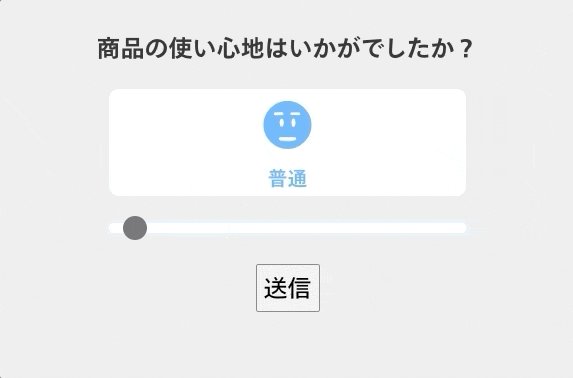
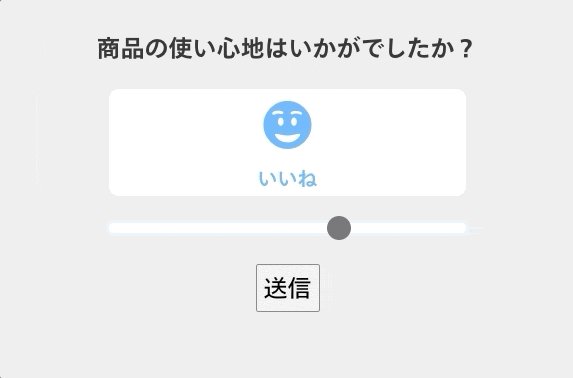
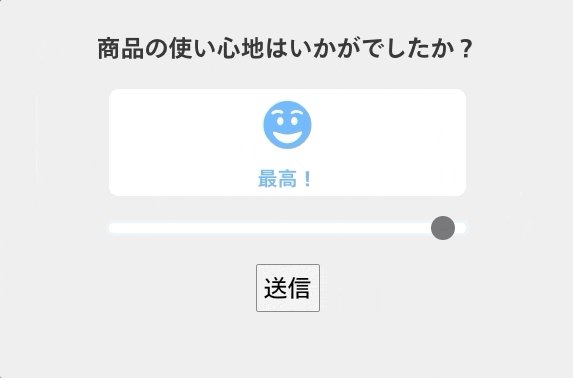
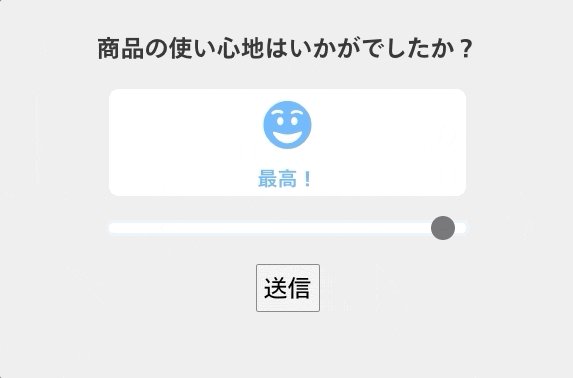
例1)評価のアイコン
https://juuunnnk.github.io/VariEmoji/demo1.html

SNSだったりECサイトでレビューする際の「いいねアイコン」がこんな風にパラメータに応じて変わっていくと楽しそうですよね。ゲームの難易度選択とか相性良さそうかなと思います。
例2)アニメーション
https://juuunnnk.github.io/VariEmoji/demo2.html

Variable Fontの使用例としてアニメーションはよくあります。上のデモはCSSアニメーションだけで実現しているので比較的簡単にできます。
ちなみに、この記事の最初にあげたデモ(https://juuunnnk.github.io/VariEmoji/)について、今後は作った絵文字を画像でダウンロードできるようにしようと思っているのですが、一番簡単に実装できると思っていたCanvasがfont-variation-settingに対応していないみたいで頭を抱えてます。
OpenType Features and Variable Fonts for Canvas · Issue #3571 · whatwg/html · GitHub
画像ダウンロードを実現するには、裏でパペッター等を使ってスクショを撮る仕組みを作らないといけなさそうでして、ゆっくりと実現できればと思ってますので、すみませんがもう少しお待ちください。
最後に
フォントのファイル自体はここにあります。
最近の環境であれば、比較的簡単に扱えると思いますのでよければ触ってみてください。
6つの基本感情を調整して、自由に表情を作れる絵文字を作ってみました。
— のだ (@juuunnnk) 2020年7月12日
怒ってるけどちょっと笑っている、みたいな微妙な表情の絵文字が作れます。https://t.co/2dLS3LWq9s#variablefont pic.twitter.com/QTS18CGP0X